全国统一服务热线
400-6263721
全国统一服务热线
400-6263721
如果说色彩和图片是人的外在,那么版式编排就是人的骨骼,从基础上决定了一个人的内在。
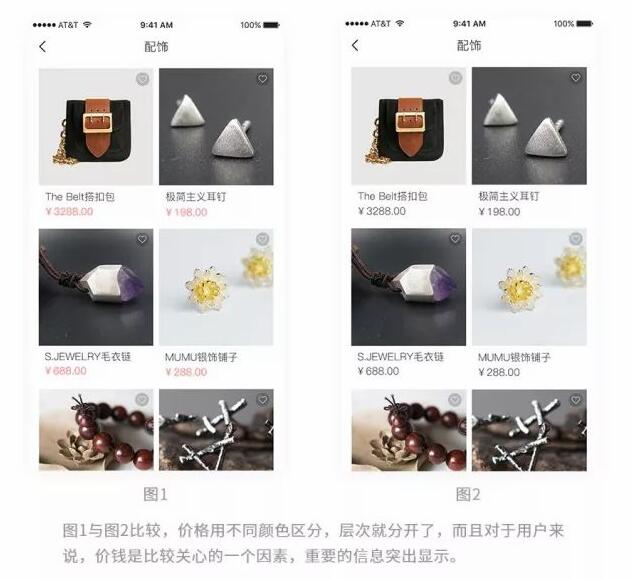
UI界面设计中,信息能被有效的传达,离不开良好的组织和布局,信息之间层级关系的表达非常重要。
恰当的视觉设计,能够通过对界面UI设计元素的展现来暗喻信息之间的层级关系,能够减少用户在使用过程中产生的困惑和理解上的障碍,我们可以通过以下两点进行尝试:
1. 明确信息的层级关系,重要的突出显示

2. 合适的间距和留白,给界面呼吸感
尊重原创文章,转载请注明出处与链接:http://www.mxiao.cn/259/new/190934/违者必究! 以上就是厦门天琥设计培训学校 小编为您整理ui设计中的布局编排原理 信息的排布的全部内容。

室内设计进修班

平面设计全科班

UI设计精品班

网页设计